こんにちは!アフィリエイター『トニー』です。最近のブログでは会話しているような「吹き出し」を使っています。ダラダラと文章を書き連ねても、読み手は興味を示さないんじゃないか?と思う今日この頃です。そこで、簡単な『吹き出し』の使い方を解説します。
トニーは何も知らない、何もできない、そんな奴なので探しました!その中で簡単な方法を教えてくれるサイトを発見しました。
今回参考にさせて頂いたものをコピペするだけで、あなたも『デキル!』アフィリエイターになることを祈ってます。
コピペの手順
スタイルシートにコピペするCSSコードを教えるよ。

/* 吹き出しを作る*/
.balloon {
margin-bottom: 2em;
position: relative;
}
.balloon:before,.balloon:after {
clear: both;
content: “”;
display: block;
}
.balloon figure {
width: 60px;
height: 60px;
}
.balloon-image-left {
float: left;
margin-right: 20px;
}
.balloon-image-right {
float: right;
margin-left: 20px;
}
.balloon figure img {
width: 100%;
height: 100%;
border: 1px solid #aaa;
border-radius: 50%;
margin: 0;
}
.balloon-image-description {
padding: 5px 0 0;
font-size: 10px;
text-align: center;
}
.balloon-text-right,.balloon-text-left {
position: relative;
padding: 10px;
border: 1px solid;
border-radius: 10px;
max-width: -webkit-calc(100% – 120px);
max-width: calc(100% – 120px);
display: inline-block;
}
.balloon-text-right {
border-color: #aaa;
}
.balloon-text-left {
border-color: #aaa;
}
.balloon-text-right {
float: left;
}
.balloon-text-left {
float: right;
}
.balloon p {
margin: 0 0 20px;
}
.balloon p:last-child {
margin-bottom: 0;
}
/* 三角部分 */
.balloon-text-right:before {
position: absolute;
content: ‘;
border: 10px solid transparent;
border-right: 10px solid #aaa;
top: 15px;
left: -20px;
}
.balloon-text-right:after {
position: absolute;
content: ‘;
border: 10px solid transparent;
border-right: 10px solid #fff;
top: 15px;
left: -19px;
}
.balloon-text-left:before {
position: absolute;
content: ‘;
border: 10px solid transparent;
border-left: 10px solid #aaa;
top: 15px;
right: -20px;
}
.balloon-text-left:after {
position: absolute;
content: ‘;
border: 10px solid transparent;
border-left: 10px solid #fff;
top: 15px;
right: -19px;
}

ワードプレスを開いて【ダッシュボード】を見ると、上部に【カスタマイズ】があるのでクリックします。
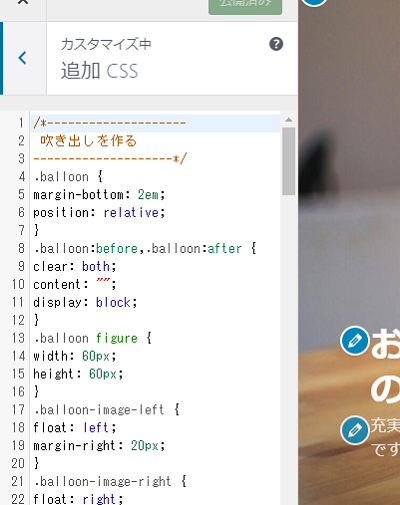
左メニューの【追加CSS】をクリックしてコピペするだけです。
たったこれだけ。こんな感じですね!
吹き出しの使い方
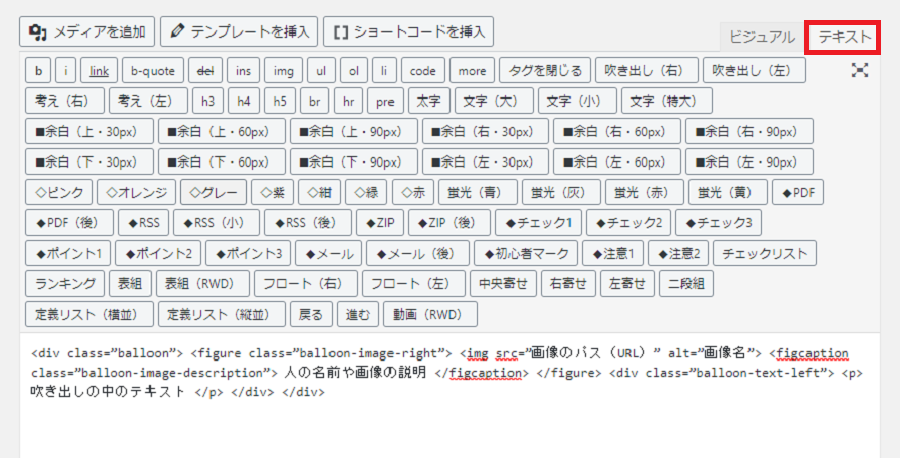
実際にブログ記事に挿入する方法を解説していきます。投稿画面の【テキスト】側に『HTMLコード』を貼り付けます。

<div class=”balloon”>
<figure class=”balloon-image-left”><img src=”画像のパス(URL)” alt=”画像名” /><figcaption class=”balloon-image-description”>人の名前や画像の説明</figcaption></figure>
<div class=”balloon-text-right”>
吹き出しの中のテキスト
</div>
</div>

こんな感じになることでしょう。
【ビジュアル】に切り替えると、こんな感じですね。
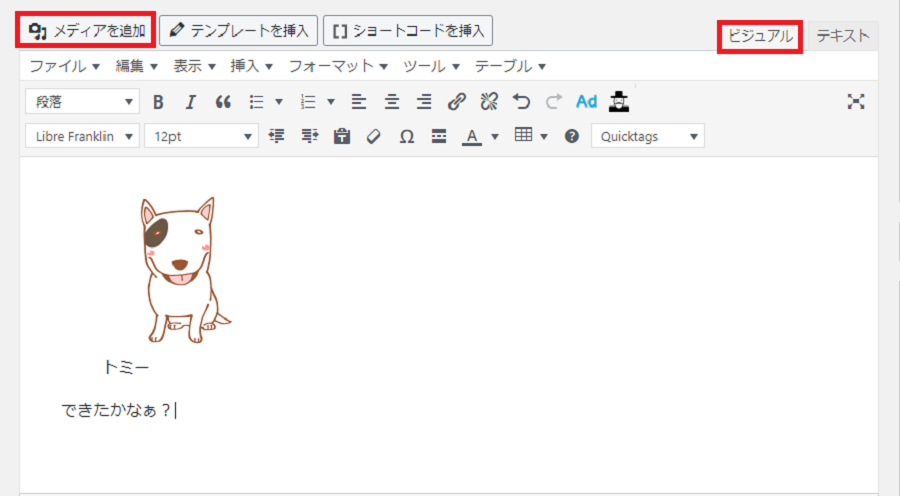
では、早速ですが【画像名】【画像の説明】【吹き出しのテキスト】を入れてみましょう。
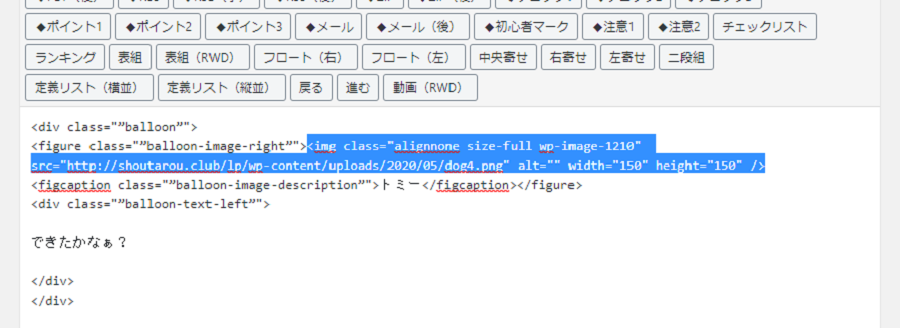
画像は【メディアを追加】から入力できます。また自動でリサイズしてくれます。その他のテキストも入力しましょう。テキストに切り替えて見てみましょう。青くマーキングしたのが画像データです。
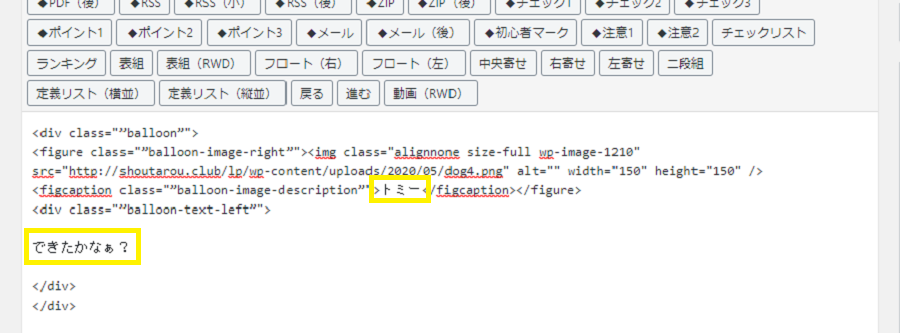
テキスト入力した部分が黄色で囲んだ部分です。
では、実際に投稿した画面を【プレビュー】してみましょう。
こんな感じですね!少しは見栄えのするブログ記事になるでしょう。更に楽しくなってきたねー。「でも、毎回毎回コピペ作業は・・・」って思うでしょうからワンクリックでできるようにしておくことをオススメします。
便利に使えるようにしよう!
この作業を毎回コピペするのは大変です。編集で使っているタグのボタンを登録してしまうことで、ワンクリックで入力が可能になります。タグボタンの登録はプラグインを使えば容易にできます。そのプラグインは【AddQuicktag(アドクイックタグ)】です。
このプラグインを使っていない人はインストールしてくださいね。ではダッシュボードから【設定】⇒【 AddQuicktag 】をクリックします。すると設定画面に移ります。
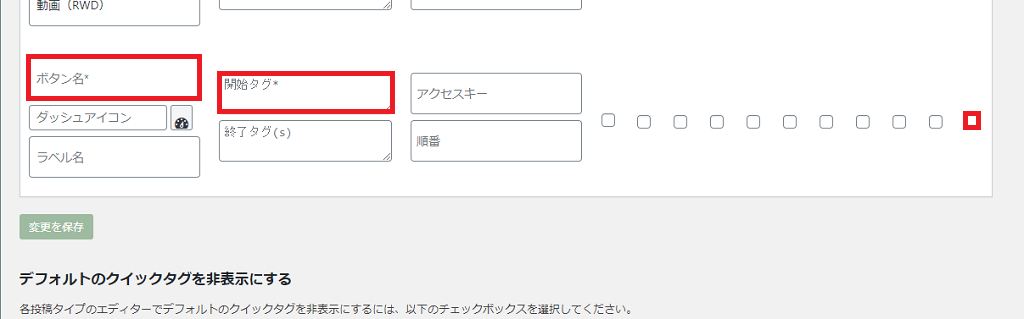
新たに追加できるところまで、下にスクロールしていってください。作業は3つだけですから心配いりませんよ。



入力できたら【変更を保存】をクリックして終了です。お疲れさまでした。
「逆」は?
『吹き出し(左)』のボタンは、吹き出しが左側に出るということです。つまり画像は記事の右側に表示されます。そこで「逆にしたい時は?」って思いますよね。


balloon-text-left ⇨ balloon-text-right
こんな風にすればいいだけよ!
コレもワンクリックで挿入できるように、AddQuicktag に登録しておきましょう。

考え事の吹き出し

/* 考え事 */
.think .balloon-text-right,.think .balloon-text-left {
border-radius: 30px;
}
.think .balloon-text-right:before {
border: 1px solid #aaa;
border-radius: 50%;
width: 8px;
height: 8px;
top: 15px;
left: -12px;
}
.think .balloon-text-right:after {
border: 1px solid #aaa;
border-radius: 50%;
width: 4px;
height: 4px;
top: 20px;
left: -19px;
}
.think .balloon-text-left:before {
border: 1px solid #aaa;
border-radius: 50%;
width: 8px;
height: 8px;
top: 15px;
right: -12px;
}
.think .balloon-text-left:after {
border: 1px solid #aaa;
border-radius: 50%;
width: 4px;
height: 4px;
top: 20px;
right: -19px;
}


考え事の場合、HTMLコードの『 balloon 』を『 balloon think 』に変更するのも忘れないでくださいね。

こういうことだよね!
コレも吹き出し同様、『right』を『left』に、また『left』を『right』に変えればいいんです。もし、使う予定があればAddQuicktag に登録しておけばワンクリックで挿入できるようになります。
さいごに
文章がズラズラを並んでいたら、読むのが億劫になったりしませんか?トニーはそもそも頭が弱いんで、文字だけ見ていると集中できなくなってくるんです。でも漫画本は時間を忘れてよく読みます!なので、漫画風に吹き出しがあったら、ブログも読みやすくなると思います。またお会いしましょう。
 ジョンソン
ジョンソン【オススメ書籍】