記事が多くなってくると、
ユーザーがサイトに訪れても迷子になってしまい、
目指している記事に辿り着かなくなる恐れがあります。
そのためサイトマップがあると、
ユーザーが興味ある記事にアクセスできるようになります。
ここでは、記事投稿や更新の度に、
自動でサイトマップを作成してくれるプラグインの設定手順について解説していきます。
サイトマップとは
サイトマップには次の2つがあります。
- HTML サイトマップ
- XML サイトマップ
HTML サイトマップ
HTML サイトマップの役割は、
検索ユーザーが記事を見つけやすくするためのものです。
積み重ねてきた記事の中から、検索ユーザーが興味のある記事に辿り着くことが、
ユーザービリティが上がる要因にもなります。
XML サイトマップ
一方 XML サイトマップは 、
Google の検索エンジンに向けたサイトマップであり、
検索ユーザーが目にすることは殆どありません。
しかし、SEO 対策には必須のサイトマップです。
PS Auto Sitemap の設定手順
ダッシュボードから【設定】➡【 PS Auto Sitemap 】をクリックします。
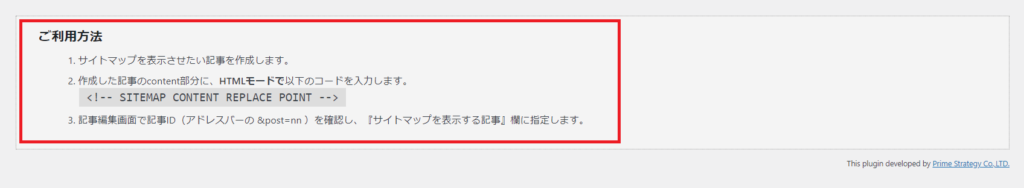
すると設定画面の下部に『ご利用方法』が表記されています。

ご利用方法
これによれば、
- サイトマップを表示させたい記事を作成
- 記事内にコードを入力
- 記事IDを確認して設定項目欄に指定
つまり、プラグインの設定前に、
サイトマップを表示させる『固定ページ』の作成が必要なのです。
それでは、
サイトマップを表示させる『固定ページ』の作成手順から解説していきます。
固定ページの作成手順
①ダッシュボードから【固定ページ】➡【新規追加】をクリックします。

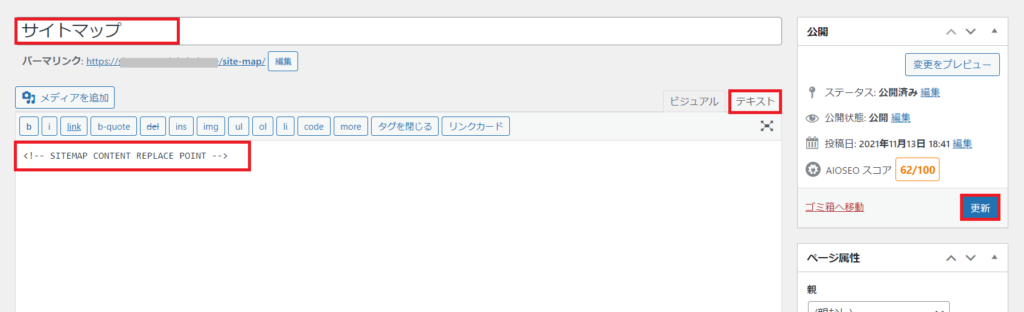
②タイトルを入力します。ここでは、「サイトマップ」とします。
③テキスト編集モードに変更します。
④前項の「ご利用方法」に記載されていたコードを入力します。
< ! – – SITEMAP CONTENT REPLACE POINT – – >

⑤【更新】をクリックします。
⑥ブラウザに表示された URL を確認し post=〇〇〇 の数字をメモしておきます。
これがサイトマップの『記事 ID 』です。
![]()
PS Auto Sitemap プラグインの設定手順
サイトマップを表示する固定ページを作成したので、
早速、 PS Auto Sitemap プラグインの設定をしましょう。
①ダッシュボードから【設定】➡【 PS Auto Sitemap 】をクリックします。
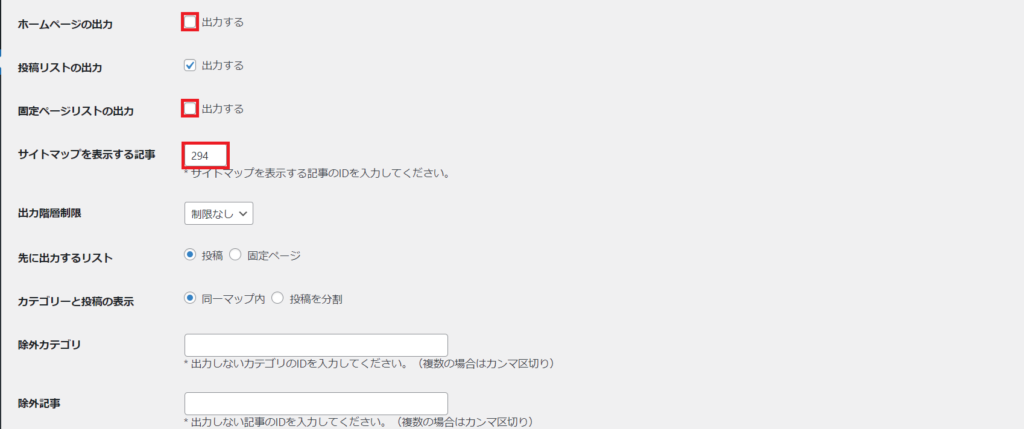
ホームページの出力
チェックが入っていると、サイトマップに『サイトタイトル』が表示されます。
これは必要ないのでチェックを外します。
固定ページリストの出力
投稿ページだけでなく固定ページも表示させたい場合にチェックを入れましょう。
サイトマップを表示する記事
サイトマップを表示する記事の ID(記録していた数字)を入力します。

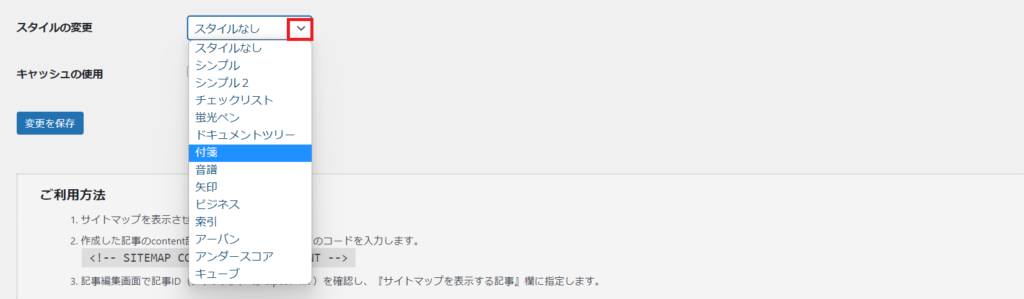
スタイルの変更
サイトマップのデザインを選択できます。

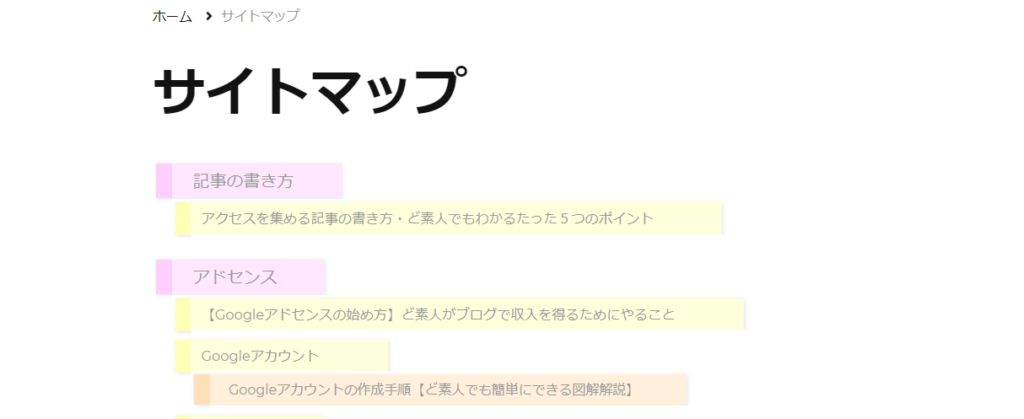
参考までに、『付箋』を選択するとこんな感じです。

『シンプル2』はこんな感じです。

『ビジネス』はこんな感じです。

『矢印』はこんな感じです。

ユーザーにとって見やすいと思うデザインを選択してください。
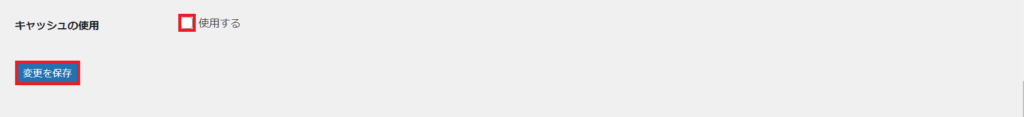
キャッシュの使用
キャッシュとは、簡単に言うと、
過去の読み込みデータを活用して素早く表示させる機能です。
他のキャッシュ系のプラグインとの干渉を避けるためチェックを外します。

②最後に【変更を保存】をクリックします。
PS Auto Sitemap の設定:まとめ
検索ユーザーの利便性を向上するための一つの手段として、
サイトマップは必須です。
PS Auto Sitemap のプラグインを使うことで、
検索ユーザーが興味ある記事にスムーズな案内板を簡単に設置できます。
一般的には、メニューに『サイトマップ』を設置しておくことをオススメします。
▼グローバルメニューの作成手順を簡単に解説